В настоящее время изображения являются неотъемлемой частью Интернета. Однако это не всегда было так. Только в 1993 году браузер Mosaic представил изображения вместе с текстом на веб-страницах. Некоторые форматы, такие как GIF и JPEG, уже существовали в то время, а другие, такие как PNG и SVG, появятся только в 90-х годах.
Изображения используются для нескольких целей, таких как брендинг, иллюстрации, графики и многое другое.
Из-за этого множества вариантов использования и разнообразия форматов, иногда выбор правильного может сбить с толку. Должны ли логотипы быть в SVG или PNG? Скриншот – это JPEG или PNG? Где грань между качеством и размером картинки? Понимание того, как работает каждый формат изображения, поможет ответить на эти вопросы.
В этой статье пойдет речь о том, как работает каждый формат, в каких аспектах каждый из них хорош, а также способы сжатия и сохранения их для использования в Интернете.
JPEG
JPEG — это растровый формат изображений, который при сжатии теряет некоторую информацию.
JPEG использует недостатки в восприятии человеческого глаза, поэтому он использует алгоритм сжатия, который отбрасывает информацию, которую мы плохо воспринимаем. Поэтому его еще называют «формат с потерями». Объем сжатия, применяемого к данному изображению, будет напрямую связан с качеством и размером файла, который получится в результате.
Использование JPEG
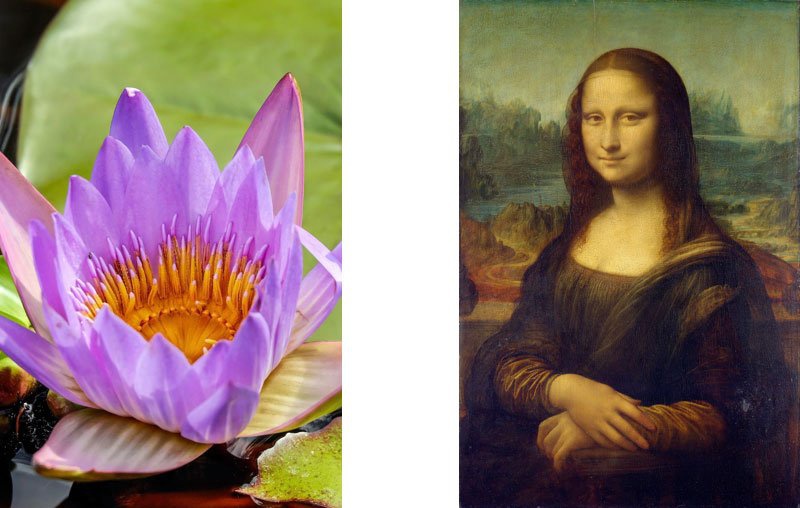
Поскольку формат работает с яркостью и компрессией цвета, JPEG будет работать очень хорошо реалистичных или затененных изображений, таких как картины, фотографии и 3D-рендеринг. Именно поэтому он был самым популярным форматом для хранения изображений в течение многих лет. По той же причине JPEG будет плох для графики, например, логотипов, геометрических чертежей, скриншотов и других.
Сжатие JPEG
Для формата с потерями уровень сжатия файла JPEG будет обратным к окончательному качеству изображения. При сохранении JPEG в Photoshop, вы заметите настройку качества, которая представляет собой шкалу от 0 до 100. Photoshop описывает диапазоны качества:
Низкий — 10%
Средний — 30%
Высокий — 60%
Очень высокий — 80%
Максимум — 100%
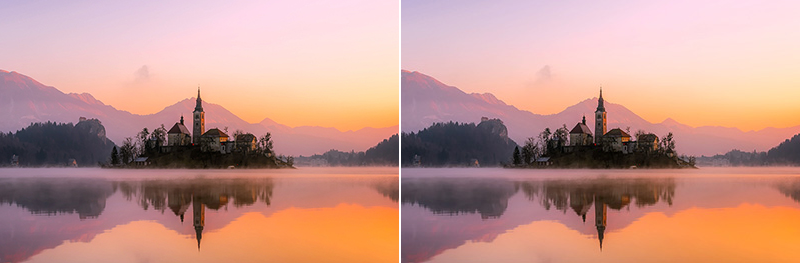
Максимум 100% (61 КБ), Очень высокий 80% (29 КБ).
Высокий 60% (16 КБ), Средний 80% (7 КБ).
Низкий 100% (6 КБ), Самый низкий 0% (3 КБ).
Рекомендуется работать в диапазоне от 50% до 60%, так как это обеспечит приличное качество и хороший размер файла.
Существуют также онлайн-инструменты, такие как TinyJPG, и приложения, такие как ImageOptim (Mac) и RIOT (Windows), которые могут выполнять сжатие. В Photoshop это можно сделать, выбрав «Метаданные: Нет» в «Экспортировать» или «Сохранить для Интернета». Размытие изображения или области изображения также может привести к уменьшению размера файла.
Имейте в виду, что из-за снижения размера JPEG, сохранение одного и того же файла несколько раз, даже при 100% -ном качестве, приведет к снижению качества, поскольку алгоритмы сжатия будут применяться снова и снова на одном и том же изображении.
PNG
Портативная сетевая графика также является форматом растрового изображения, и она существует с 1995 года. Отличается от JPEG тем, что сегодня это формат без потерь, и самый распространенный в Интернете — это означает, что никакая информация не будет потеряна из-за алгоритма сжатия.
В PNG есть много интересных функций, таких как:
- Альфа-прозрачность — это означает, что каждый пиксель может иметь различный уровень прозрачности;
- 8-битные файлы могут использовать цветовую модель на основе палитры — это означает, что файл может быть еще меньше размером, если количество цветов уменьшено.
Использование PNG
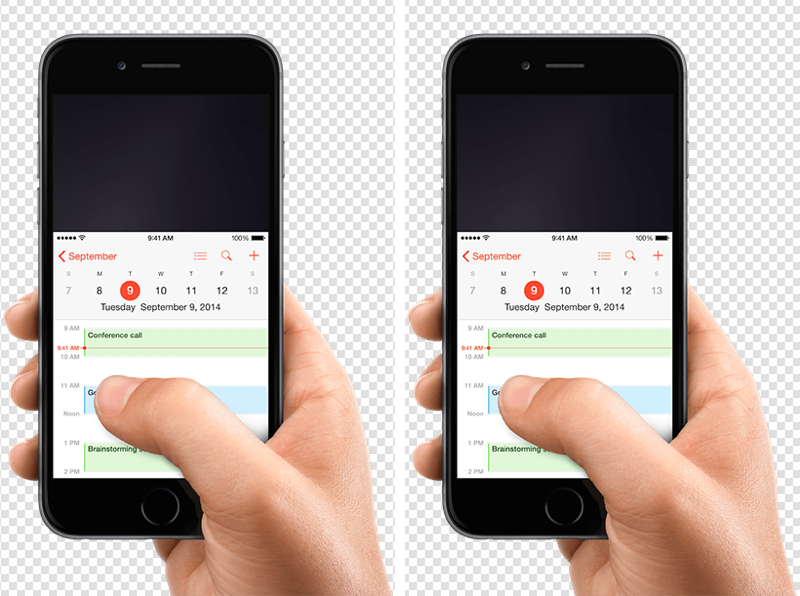
PNG действительно хорош для линейных рисунков, логотипов, значков и изображений, состоящих из нескольких цветов. Фото и изображения с большим количеством цветов приведут к тому, что файл будет огромного размера. Еще одна сфера использования PNG — это когда нужно использовать прозрачный фон. В этом случае даже для сложных изображений вы все равно можете использовать PNG, так как функция прозрачности отсутствует в JPEG.
Сжатие PNG
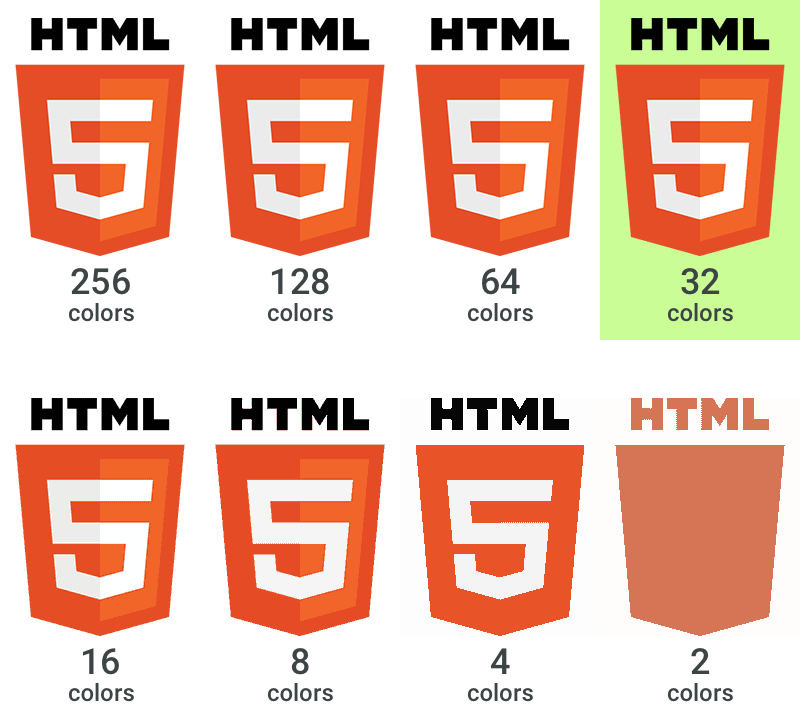
Хотя PNG сжимается без потерь, вы можете уменьшить его цветовой спектр и, следовательно, уменьшить размер с помощью внешних инструментов. Pngquant — отличный инструмент, который выполняет эту работу, значительно уменьшая размеры файлов, сохраняя при этом уровни альфа-прозрачности. Имейте в виду, что этот процесс создает 8-битный файл, а это значит, что файл будет иметь максимум 256 цветов.
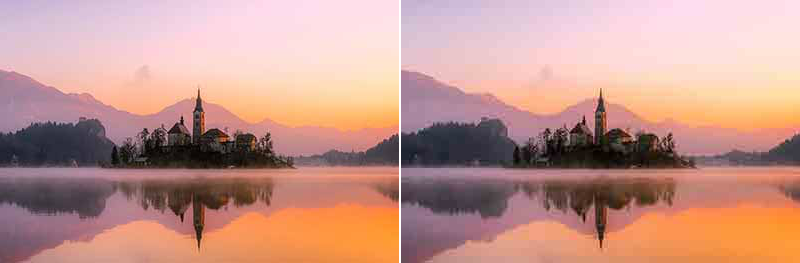
24-битное изображение слева (149 КБ) и 8 бит, 256 цветов справа (54 КБ) — на 63,7% меньше.
Для большинства случаев использования PNG (рисунки линий, графики, значки) 256 может быть более чем достаточно. Таким образом, можно уменьшить размеры файлов еще больше, уменьшив количество цветов в палитре.

Посмотрите на пример ниже, как палитра уменьшена до 32 цветов, незначительно ухудшая ее качество. В таких случаях трудно автоматизировать сжатие, поэтому вам нужно будет протестировать, пока не найдете лучший результат с минимальным количеством цветов и размером файла.
Как насчет GIF?
Это тоже растровый формат, и старше среди всех, представленных в этой статье. Созданный в 1989 году Стивом Вилхитом, он стал самым популярным 8-битным форматом изображения, пока не был создан PNG. GIF имеют аналогичные функции, как и PNG, но с некоторыми недостатками:
- Поддерживает до 256 цветов;
- Одномерное чередование — изображение отображается, когда загружается, но не плавно;
- Плохое сжатие по сравнению с PNG;
- «Двоичная» прозрачность — пиксель может быть только 100% прозрачным или 100% видимым.
Есть одна вещь, которой GIF славится, и до сих пор широко используется: анимация. Но, в настоящее время, даже анимация может быть сделана по-разному, с гораздо меньшим размером файла: например, с помощью SVG и Javascript, PNG-спрайтов или видео. Итак, если у вас нет особой установки насчет GIF, вы должны использовать PNG или SVG.
SVG
Масштабируемая векторная графика, в отличие от двух предыдущих растровых форматов и, как следует из названия, представляет собой векторный формат. Это означает, что он не будет хранить данные на основе пикселей, а координирует информацию, которая приведет к отображению изображения. SVG-векторы используют XML-структуру с тегами, как и HTML. Из-за этой структуры тегов вы можете идентифицировать элементы SVG и манипулировать ими. Это позволяет использовать множество возможностей, таких как изменение и анимация элементов с помощью JavaScript, CSS или создание гибкой графики.
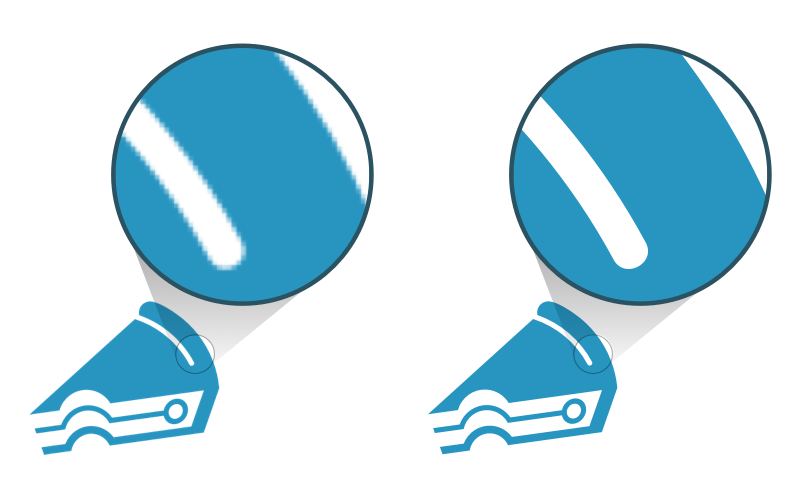
Как и другие форматы векторов, графика SVG может масштабироваться до любого размера без потери деталей или пикселизации. Один и тот же значок, например, может использоваться в нескольких размерах и будет выглядеть резким в любой плотности экрана, например, в сетчатых дисплеях.
Векторные изображения (справа) могут масштабироваться без потери качества.
Использование SVG
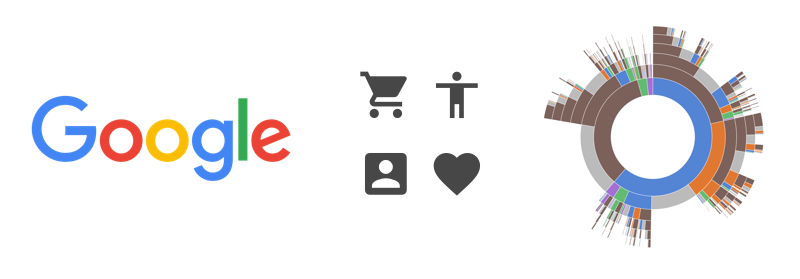
SVG хорош для логотипов, иконок, иллюстраций и визуализации данных.
Логотипы, значки и визуализация данных — хорошие примеры использования SVG.
Сжатие SVG
В большинстве случаев, сжатие SVG-файлов в сети с помощью SVGz (GZipped SVG), например, не требуется. Вы можете (и должны) реализовать это на сервере. Что можно сделать, так это уменьшить файлы SVG, очистив ненужные привязки, элементы и свойства из векторной формы.
Если вы используете Adobe Illustrator для редактирования SVG, обязательно сохраните с помощью «Экспорт»> «Экспорт как ...» вместо «Файл»> «Сохранить как ...», потому что он будет создавать мини-файл. В Sketch убедитесь, что вы не используете ненужные папки, поскольку они будут экспортированы в качестве дополнительного тега в SVG.
Элементы — это все, что находится внутри файла SVG, включая открывающие и закрывающие теги. Программы редактирования текста, такие как Adobe Illustrator и Sketch, могут экспортировать SVG с ненужными элементами и свойствами.
В приведенном ниже примере значок, экспортированный из Sketch, имеет 1,364 байт. Один и тот же значок очищается и сокращается до 460 байт — на 66% меньше.
Вместо итогов
Как и любая другая технология, форматы изображений постоянно развиваются. Наше основное ограничение, как веб-дизайнеров и разработчиков, — поддержка браузера. Несколько лет назад, когда IE6 все еще использовался, PNG не работал с альфа-прозрачностью. В ближайшем будущем, возможно, мы будем использовать новые форматы, такие как Google Webp или другие.
Знание того, как использовать и оптимизировать каждый формат, обеспечит лучший пользовательский интерфейс, так как пользователи смогут предварительно просматривать и получать контент, тратя меньшую пропускную способность. Это также позволит создавать новые возможности с анимацией и отзывчивыми страницами.
Я надеюсь, что эта статья помогла устранить некоторые вопросы, касающиеся многих возможностей форматов изображений в Интернете.